Modern Modoki (1.0x) for Firefox のカスタマイズ
最終更新日:2006年11月1日
userChrome.css を編集すれば、テーマの外観を好みのものにカスタマイズすることができます。ここで紹介する方法は、Modern Modoki (1.0x) for Firefox を対象にしたもので、他のテーマに有効なわけではありません。
userChrome.css に関する詳細な情報は、以下の mozilla-japan.org の文書をご覧ください。
Firefox Help: 設定ファイルの編集
http://www.mozilla-japan.org/support/firefox/edit
- [内容]
- 1. タブの幅を調整する
- 2. 検索エンジンのドロップマーカーを非表示にする
- 3. ツールバーの文字を常に表示する
- 4. Modern Modoki だけに設定する (バージョン 1.03 移行)
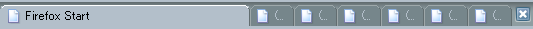
1. タブの幅を調整する
タブをたくさん開いた時の最小幅を設定できます。
アクティブなタブと非アクティブなタブ、それぞれの設定が可能です。
幅は、30px から 250px までが有効です。
/*** タブの幅 ***/ /* アクティブなタブ */ tabbrowser tab[selected="true"] { min-width: 250px; } /* 非アクティブなタブ */ tabbrowser tab { min-width: 30px; }
設定後:

2. 検索エンジンのドロップマーカーを非表示にする
サーチバーの検索エンジンアイコンの右下のドロップマーカーを非表示にします。
また、非表示にするとアイコンと文字がぴったりくっついてしまうので、その対処もします。
/*** 検索エンジンのドロップマーカー ***/ /* 非表示 */ searchbar .searchbar-dropmarker-image { list-style-image: none !important; } /* アイコンと文字の間隔 */ .searchbar-engine-image { -moz-margin-end: 3px !important; }
設定後:

3. ツールバーの文字を常に表示する
アイコンのみに設定してあるとき、ナビゲーションバー以外のツールバーでは常に文字を表示するようにします。
例:/*** ツールバーの文字 ***/ /* ナビゲーションバー以外を常に表示 */ toolbar:not([id="nav-bar"])[mode="icons"] .toolbarbutton-text { display: -moz-box !important; }
設定後:

4. Modern Modoki だけに設定する (バージョン 1.03 以降)
userChrome.css で設定した内容は、他のテーマに切り替えたときも反映されてしまいます。
Modern Modoki だけに反映させたいときは、最初に 'window[theme="MDK"] ' と入れてください。
('window[theme="MDK"]' のあとには半角スペースが必要です)
/*** ツールバーの文字 ***/ /* ナビゲーションバー以外を常に表示(MDK のみ) */ window[theme="MDK"] toolbar:not([id="nav-bar"])[mode="icons"] .toolbarbutton-text { display: -moz-box !important; }